Script ini aku ambil dari http://www.w3schools.com yang katanya kang nDop itu adalah web belajarnya sejuta umat... hehehe ada-ada saja kang nDop ini, memang aslinya posting ini bersumber pada blognya kang nDop, nah script ini kalau tidak aku posting di blog ini eman tak rasa, pertama berguna bagiku dan mungkin juga bagi masbro sekalian, fungsinya untuk membuat beberapa link pada satu gambar atau yang umum untuk membuat link pada area gambar yang ditentukan saja, sebagai contoh coba sampeyan sorot mouse pada link gambar indoCCom disamping, disitu area klik hanya pada seputar tulisan "DISINI"
scripnya yang aku comot dari webnya seperti ini
scripnya yang aku comot dari webnya seperti ini
<img src="planets.gif" width="145" height="126" alt="Planets"
usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" href="sun.htm" alt="Sun">
<area shape="circle" coords="90,58,3" href="mercur.htm" alt="Mercury">
<area shape="circle" coords="124,58,8" href="venus.htm" alt="Venus">
</map>
keterangan :
- area shape="rect" = maksudnya area pengeklikan berbentuk kotak
- coords="0,0,82,126" = maksudnya lebar 0 px, tinggi 0 px, (dihitung dari pinggir kiri objek gambar) lebar 82 px, tinggi 126 px (area pengeklikan)
- area shape="circle" = maksudnya area pengeklikan berbentuk bundar
- coords="124,58,8" = maksudnya lebar 124px, tinggi 58 px, (dihitung dari pinggir kiri objek gambar) 8 px adalah jari-jari lingkaran
Udah itu saja yang lainnya sampeyan pasti sudah pada tau;
Gambarnya aku sekrisyut seperti dibawah ini, kalo sampeyan kepingin lihat demo aslinya intip disini!!
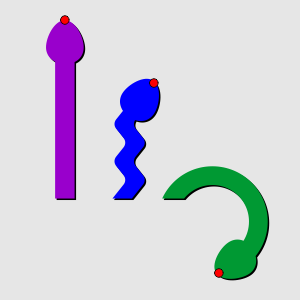
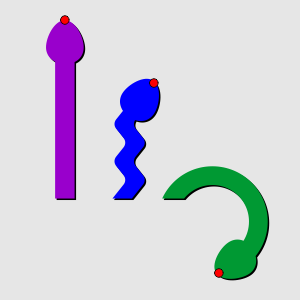
Mari kita jlentrehkan bersama penggunaan script ini, misal kita mengetrapkan gambar dibawah ini sebagai gambar yang diberi beberapa link, sekarang coba sorot dengan mouse pada bulatan merah pada ujung tiap-tiap objek yang ada digambar, sampeyan bisa lihat title dari tiga link halaman yang dituju, dengan kata lain satu gambar tersebut ngelink pada tiga sumber gambar yang terpisah;

Nah... setelah dimodifikasi untuk keperluan kita sendiri dan sudah diberi link maka sekripnya menjadi seperti ini;
Jlentrehan gamblangnya seperti ini;
Cara mendapatkan angka "65,20,15" Caranya guwampang! *jare kang nDop* Ya tinggal crop aja gambarnya dari pojok kanan atas sampe tepat di pusat lingkaran tulisanGO.! .......upssss... tidak demikian caranya kalau di CorelDRAW, kita hanya tinggal membuat objek kotak dan lingkaran saja sebagai panduan untuk mengetahuinya, gambar aslinya jangan di utek-utek;
penjlentrehan dalam gambar seperti ini;
coords="65,20,15" artinya lebar=65px, tinggi=20px, (ditarik dari sisi kiri atas)
caranya sebelum memulai membuat desain disaat buka halaman baru, pada kotak dialog rubah jenis ukuran satuan menjadi Pixels, pada Rendering Resulution isi 72 dpi, seperti terlihat dibawah ini;
Coba sampeyan perhatikan angka di Property Bar menunjukkan "65,20,15"
jari-jari=15px, lo kenapa kok tulisnya 30 px pada Property Bar?...
rumus jari-jari kan;
r = ½ . d (r : jari-jari, d : diameter)
jadi jari-jari area pengeklikan adalah
selanjutnya untuk yang ini "154,83,15"
dan yang ini "219,273,15"
Untuk yang area shape="rect" tinggal mengganti dengan kotak dan sesuaikan panjang lebarnya...
Nah... setelah dimodifikasi untuk keperluan kita sendiri dan sudah diberi link maka sekripnya menjadi seperti ini;
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjA7q6gxgaLbwGFlv47WsQVIhwEcFaKBHJQYzB7eo_hNzsnBjuaaIbmC8hqDAt02y_NOM65NE-xzqVFRbc10bGPX1tucZ3018tF1ImoR3wvmR3VobsEwKW8XCLvjt78gzxoFpH16vtkL7s/s1600/test.png" alt="pentol"
usemap="#pentol">
<map name="pentol">
<area shape="circle" coords="65,20,15" href="http://linksatugambar.blogspot.com/2013/08/tegak.html" target="_blank"alt="tegak" title="tegak">
<area shape="circle" coords="154,83,15" href="http://linksatugambar.blogspot.com/2013/08/nglembreh.html" target="_blank"alt="nglembreh"title="nglembreh">
<area shape="circle" coords="219,273,15" href="http://linksatugambar.blogspot.com/2013/08/loyo.html" target="_blank" alt="loyo" title="loyo">
</map>
Jlentrehan gamblangnya seperti ini;
Cara mendapatkan angka "65,20,15" Caranya guwampang! *jare kang nDop* Ya tinggal crop aja gambarnya dari pojok kanan atas sampe tepat di pusat lingkaran tulisan
penjlentrehan dalam gambar seperti ini;
coords="65,20,15" artinya lebar=65px, tinggi=20px, (ditarik dari sisi kiri atas)
caranya sebelum memulai membuat desain disaat buka halaman baru, pada kotak dialog rubah jenis ukuran satuan menjadi Pixels, pada Rendering Resulution isi 72 dpi, seperti terlihat dibawah ini;
Coba sampeyan perhatikan angka di Property Bar menunjukkan "65,20,
jari-jari=15px, lo kenapa kok tulisnya 30 px pada Property Bar?...
rumus jari-jari kan;
r = ½ . d (r : jari-jari, d : diameter)
jadi jari-jari area pengeklikan adalah
r = ½ . 30
= 15
selanjutnya untuk yang ini "154,83,15"
dan yang ini "219,273,15"
Selesai, demikian selanjutnya kreasikan sendiri sesuai dengan kebutuhan pada website sampeyan....








Posting Komentar