Telah saya jelaskan sebelumnya kita melakukan validasi code html dengan CSS menggunakan "javascript console" (Lihat). Sekarang saya akan menjelaskan cara melakukan validasi menggunankan layanan W3C. W3C Merupakan Layanan yang dikhususkan untuk melakukan validasi CSS secara cepat dan yang terpenting tool ini free alias gratis :)
Tampilan masukan Url untuk validasi css

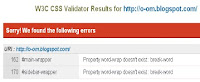
Laporan hasil validasi

Langkah-Langkah untuk melakukan validasi :
1. Ketik http://jigsaw.w3.org/css-validator/
2. Pada tab "by url" masukan alamat url kita misalkan "http://namablog.blogspot.com" lalu tekan check untuk melakukan proses validasi
3. Proses selanjutnya anda bisa melihat validasi dari kode html dengan css yang telah dilakukan pengecekan
4. Jika ingin mengecek css secara langsung tanpa menggunakan alamat url anda bisa melakukan upload langsung dari komputer. caranya tinggal pilih tab "by file upload"kemudian pilih browse kemudian pilih file dengan ekstensi (*.css).
5. Cara terakhir cara favorite saya yaitu dengan copy paste kode css secara langsung. Caranya tinggal pilih "by direct input" cara ini lebih cepat karna tidak perlu memakan waktu untuk proses download html.
6. WSC juga menyediakan plugin untuk Browser firefox anda bisa mendownload Disini


Posting Komentar