Ada tips cepat untuk mengecek validasi dari code html terutama kode CSS blogger yaitu dengan cara menggunakan salah satu tool yang merupakan fasilitas dari Flock Browser. Tentu sudah pernah dengar Flock Browser khan, yup.. ini juga merupakan salah satu keluarga dari mozilla dan Firefox. Jika belum memiliki Flock Browser kamu bisa download Disini. Kenapa saya menyarankan menggunakan tool ini, karna dari beberapa tools yang saya gunakan "JavaScript Console" bekerja lebih cepat dan akurat serta sudah satu paket dalam Flock. Memang harus dimaklumi dibanding tool khusus cara ini banyak kekurangan diantaranya kita melakukan pengecekan sendiri pada kode css yang error. yah namanya juga cara tercepat dan praktis kita dapat kita gunakan

Cara melakukan pengecekan validasi html/css code sebagai berikut:
1. Buka Browser Flock, kemudian masukan alamat blog kamu, saya sarankan jangan membuka url dengan alamat lain walaupun berbeda tab cukup alamat blog kita aja.
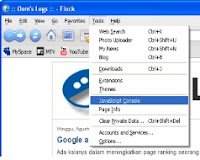
2. Jika loading halaman sudah selesai kemudian klik Tools -> JavaScript Console

3. Terdapat beberapa pilihan tab yang bisa kita amati sebaiknya pilih pada tab All.
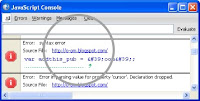
4. Sekarang kita bisa mengamati apabila ada code yang tidak valid pada halaman blog kita. Cari halaman yang berkaitan dengan blog, saya contohkan disini kita melihat kode yang error pada halaman http://aplikasiterunik.blogspot.com

5. Pada halaman http://aplikasiterunik.blogspot.com terdapat code yang error disertai dengan informasi Line kesalahan error. untuk memudahkan melihat lokasi error kita cukup clik link url-nya.

6. Jika kode error sudah ditemukan kita tinggal mengedit dan memperbaiki code tersebut pada code html blogger kita.
Selamat mencoba :)


Posting Komentar