
Tiga Step Rounded Corner Di Blogger
Ada tiga cara yang lazim digunakan oleh para designer jika ingin membentuk background bulat (elips) atau apalah yang jelas nama kerennya adalah Rounded Corner. Nilanya dinyatakan dengan radius. Dan karena memanfaatkan CSS dasar mulai dari property sampai selector, trik ini bisa digunakan pada semua templates dan themes.
1. Menyatakan Background Sebagai Images Langsung
Persentasi penggunaannya bisa sampai 40%. Ini adalah tahap yang paling mudah dari tiga tahap yang akan saya jelaskan. Ada tiga extention yang sering digunakan:
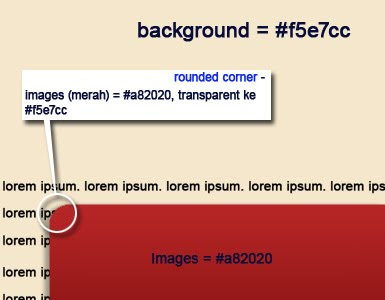
- PNG: Biasanya digunakan jika background dibelakangnya bukanlah warna tetapi images. Menyimpan images dengan extensi ini bisa membuat efek transparant pada bagian rounded. Semua browser besar sudah support PNG transparansi kecuali IE6.
- GIF: Hampir mirip dengan extensi PNG, hanya saja image yang dihasilkan kurang berkualitas meskipun dengan size yang lebih kecil sehingga loading lumayan cepat.
- JPG: Digunakan jika designer sudah mengetahui warna background target. Karena extensi ini tidak support transparansi, jadi jika images dibuat di photoshop (*background transparan) dan disave dengan extensi ini, background akan menjadi putih.

Ada tools menarik dari third party yang menyediakan jasa pembuatan rounded corners secara gratis. coba saja kunjungi http://www.roundedcornr.com
Contoh penerapannya bisa dilihat pada kutipan ID CSS dibawah ==>
#menubottom{
width:100%;
margin:0 0 0px;
height:46px;
background:#40534a url(http://img706.imageshack.us/img706/8813/navmenu2radius7.png) no-repeat;
}
2. Property
Selain step satu diatas, ini adalah yang kedua termudah. Bahkan bisa dikatakan lebih mudah, jika bagi mereka yang tidak bisa menggunakan Photoshop. Dari beberapa templates yang saya bedah, presentasi penggunaan property ini bisa mencapat 35%. Beberapa browser besar (Mozilla, Chrome, Safari dan Opera) sudah mendukungnya kecuali IE sekeluarga.

Berikut property-nya:

Berikut property-nya:
- moz-border-radius:7px; /* untuk mozilla FF & Universal*/
- webkit-border-radius:7px; /* untuk Safari */
Contoh penerapannya bisa dilihat pada kutipan CSS dibawah ==>
#header1{
background: #8a9c8e;
margin: 10px 0;
text-align: center;
color:$pagetitlecolor;
width:490px;
height:90px;
float:right;
overflow:hidden;
-moz-border-radius:7px;
-webkit-border-radius:7px;
3. CSS Selector
Caranya lumayan rumit. Mungkin karena itu, cara ini jarang digunakan didalam template yang berbasis personal design. Meskipun rumit, tetapi bekerja dengan baik pada semua browser. Tahapannya masih memanfaatkan images yang disave dengan extensi tertentu (*perhatikan Step 1 diatas). Posisi peletakannya diatur oleh CSS selanjutnya dipanggil dibagian HTML. Ada satu blog yang sudah pernah menjelaskan penerapan cara ini. Saya sudah lupa siapa penulisnya, yang jelas linknya ada disini. Maaf, saya tidak bisa jelaskan disini karena terlalu panjang...
Oh iya...pengaturan margin/padding sangat berpengaruh. Saran saya, sebaiknya margin ber-value "0" (nol).


Posting Komentar