

Dengan menambahkan fitur Star Ratings, pembaca dapat dengan mudah memberikan penilaian pada kualitas artikel. Star rating akan menampilkan lima bintang pilihan, dimana pembaca dapat langsung memilih button bintang dengan sekali klik. Star Ratings bisa dikatakan sebagai mini-poll, jika blog kamu memiliki topik tentang fasion, food, crafts dan seni tentu Star Ratings ini sangat pas sekali digunakan sebagai penilaian pada kuliatas informasi yang disampaikan.

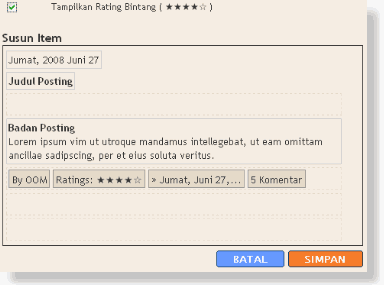
Untuk mencoba Star Ratings, login dulu di http://draft.blogger.com/ kemudian pada halaman Edit Layout klik "Edit" lalu beri tanda centang pada “Show Star Ratings”
Revisi:
Untuk template yang sudah dimodifikasi, cara diatas ternyata tidak berjalan dengan sukses, untuk menampilkan star rating kita bisa menggunakan cara manual, ikuti caranya di bawah ini
Pertama pada Edit HTML (jangan lupa beri tanda centang "Expand Template Widget") cari kode dibawah ini:
<div class='post-footer-line post-footer-line-3'>
</div>
</div>
Kemudian masukan kode dibawah diantara kode diatas, contohnya seperti ini:
<div class='post-footer-line post-footer-line-3'>
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='180'/>
</b:if>
</span> </div>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='180'/>
</b:if>
</span> </div>
</div>
Masih pada halaman Edit HML, cari kode dibawah ini
<!-- feed links -->
<b:include name='feedLinks'/>
<b:include name='feedLinks'/>
</b:includable>
Kemudian masukan kode dibawah diantara kode diatas, contohnya seperti ini:
<!-- feed links -->
<b:include name='feedLinks'/>
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1");
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
<b:include name='feedLinks'/>
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1");
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
</b:includable>
Jangan lupa disimpan dan lihat hasilnya, Selamat mencoba fitur baru dari blogger :)

Posting Komentar