
Sudah lama juga ya gak nulis tutorial, abis bingung mo nulis apalagi karena hampir semua tutorial blogger sudah saya bahas semua di blog ini. Nah tadi barusan ingat kalo beberapa waktu lalu banyak yang nanyain saya gimana cara menampilkan posting berbeda untuk setiap label tertentu? mungkin rekan yang sering berkunjung ke zoomtemplate.com sudah mengerti maksud saya ya, kalo belum silahkan lihat contohnya dengan mengklik link Older Posts sampai ketemu perbedaannya. Atau bisa lihat contohnya

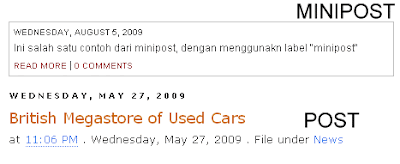
Mini Post atau Mini Artikel ini sebenarnya cara lain menampilkan berita singkat dimana style post yang ditampilkan akan berbeda dengan posting sebenarnya. Minipost ini akan tampil sesuai dengan label atau kategori khusus..jadi untuk menampilkan setiap Mini post kita hanya cukup menentukan labelnya saja. Sebenarnya cara membuat mini post ini saya temukan dari salah satu blogger quiterandom.com silahkan dipelajari disana bila ingin lebih jelasnya :)
1. Masukan kode dibawah ini dalam deretan kode CSS
.minipost.home {background: #fff; font: normal 12px 'Arial', sans-serif; padding: 5px;border:1px solid #c0c0c0}
.minipost.home .date {color: #000; font-size: 10px; font-weight: bold; text-transform: uppercase;}
.minipost.home .body {padding: 5px 0;}
.minipost.home .meta a {color: #990000; font-size: 10px; font-weight: bold; text-transform: uppercase;}
.minipost.item {background: transparent;}
.minipost.item .date {margin:1.5em 0 .75em; font:normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif; line-height: 1.4em; text-transform:uppercase; letter-spacing:.2em; color:#999999;}
.minipost.item .title {margin:.25em 0 0; padding:0 0 4px; font-size:140%; font-weight:normal; line-height:1.4em; color:#cc6600;}
2. Kemudian cari kode <b:loop values='data:posts' var='post'> lanjutkan lagi dengan memasukan kode warna pink yang pertama. Kalo sudah masukan lagi kode warna pink yang kedua dibawah kode <b:include data='post' name='post'/>
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<b:if cond='data:label.name != "minipost"'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:include data='post' name='post'/>
<b:else/>
<b:include data='post' name='minipost'/>
</b:if>
</b:if>
</b:loop>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>
<b:if cond='data:post.trackLatency'>
<data:post.latencyJs/>
</b:if>
</b:loop>
3. Langkah ke tiga cari kode berikut <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'> Kemudian sisipkan semua kode dibawah ini dibawah kode diatas
<b:includable id='minipost' var='top'>
<b:if cond='data:blog.pageType != "item"'>
<div class='minipost home'>
<div class='date'><data:post.dateHeader/></div>
<div class='body'>
<data:post.body/>
<div class='clear'/>
</div>
<div class='meta'>
<a expr:href='data:post.url'>Read More</a> |
<a expr:href='data:post.url + "#comments"'><data:post.numComments/> comments</a>
<b:include data='post' name='postQuickEdit'/>
</div>
</div>
<b:else/>
<div class='minipost item'>
<div class='date'><data:post.dateHeader/></div>
<div class='title'>
<a expr:href='data:post.url'>
<data:post.title/>
</a>
</div>
<div class='body'>
<data:post.body/>
<div class='clear'/>
</div>
<b:include data='post' name='postQuickEdit'/>
</div>
</b:if>
</b:includable>
4. Buat satu postingan dengan label "minipost", silahkan dicoba aja dulu :)

Posting Komentar